illustratorのパターンブラシを使い分け。コーナーのない簡単なパターンブラシの作り方


枠のデザインやラインをオリジナルのアイコンで作るには、illustratorのパターンブラシを使えば簡単です。オリジナルのブラシにはいくつか種類がありますが、今回は、オブジェクトの繰り返しだけの簡単なパターンブラシの作り方をご紹介します。
始点と終点を決めないパターンブラシであれば、ひとつまたはふたつのオブジェクトがあれば、パターンブラシの完成です。

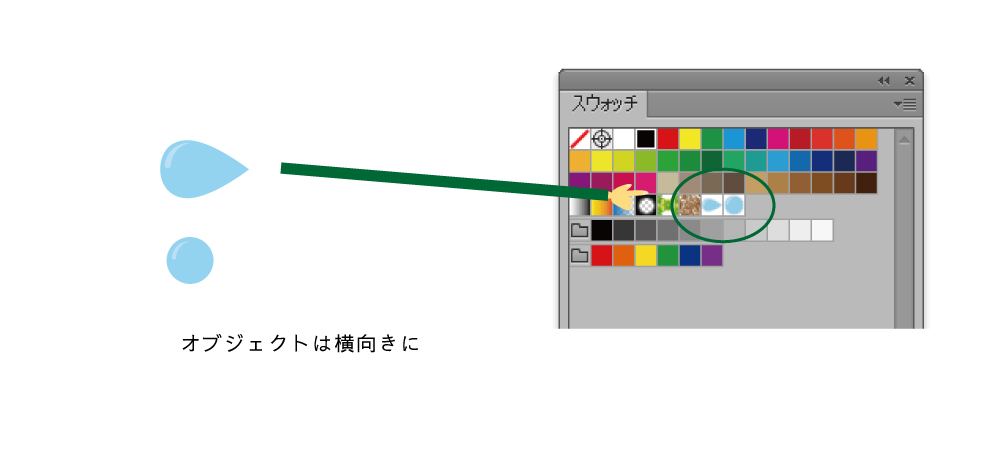
まず、パターンブラシにしたいオブジェクトを用意します。
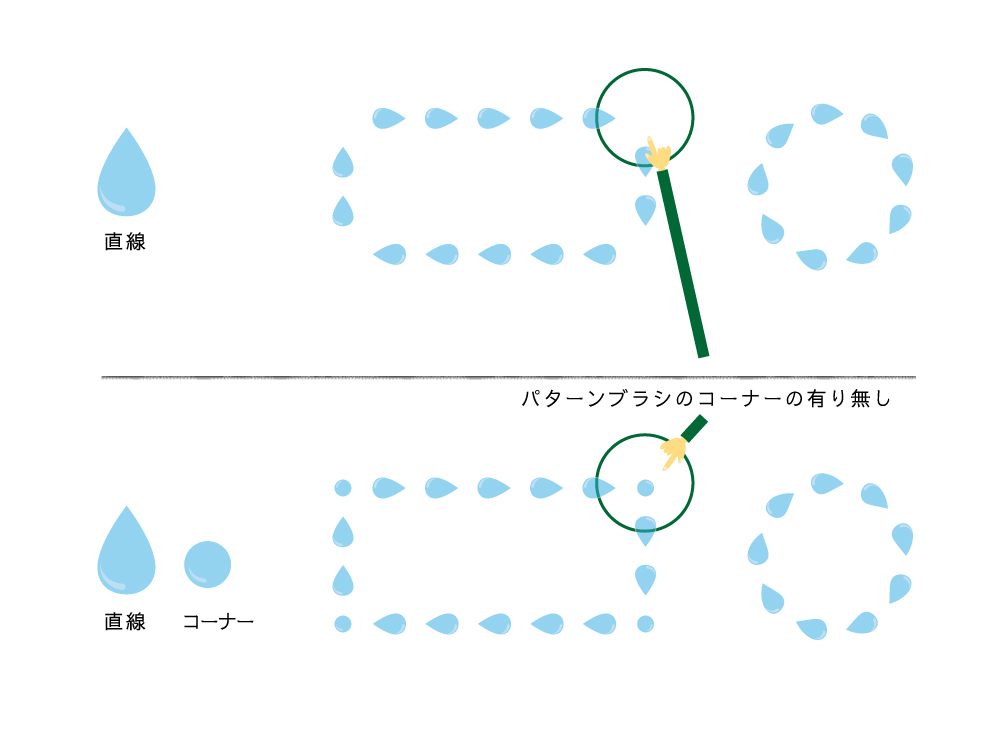
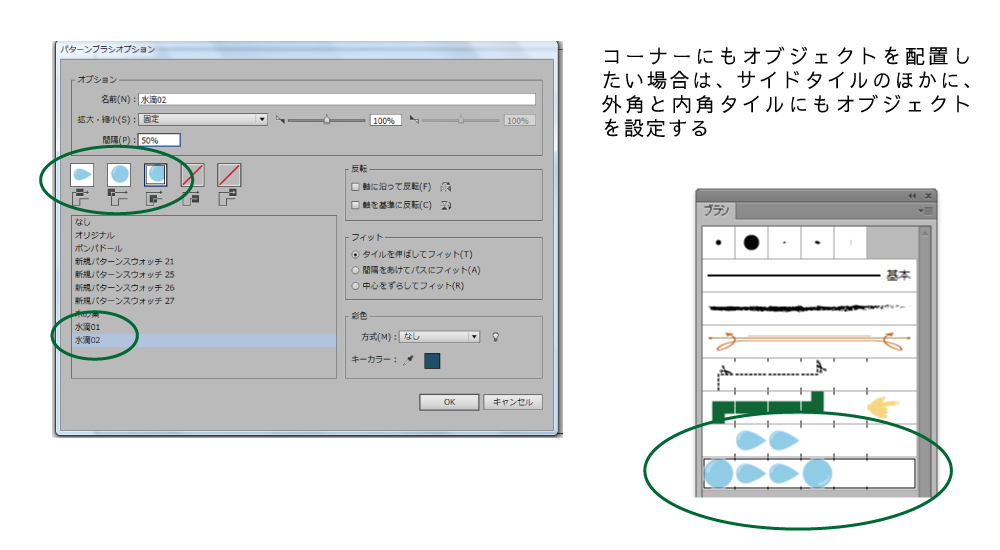
このとき、円や曲線の場合はパターンオブジェクトは一つで作成できますが、角(コーナー)があるオブジェクトの場合は、角(コーナー)用にオブジェクトを用意するとバランスがとれた模様になります。

オブジェクトは横向きにしてからスウォッチに登録。
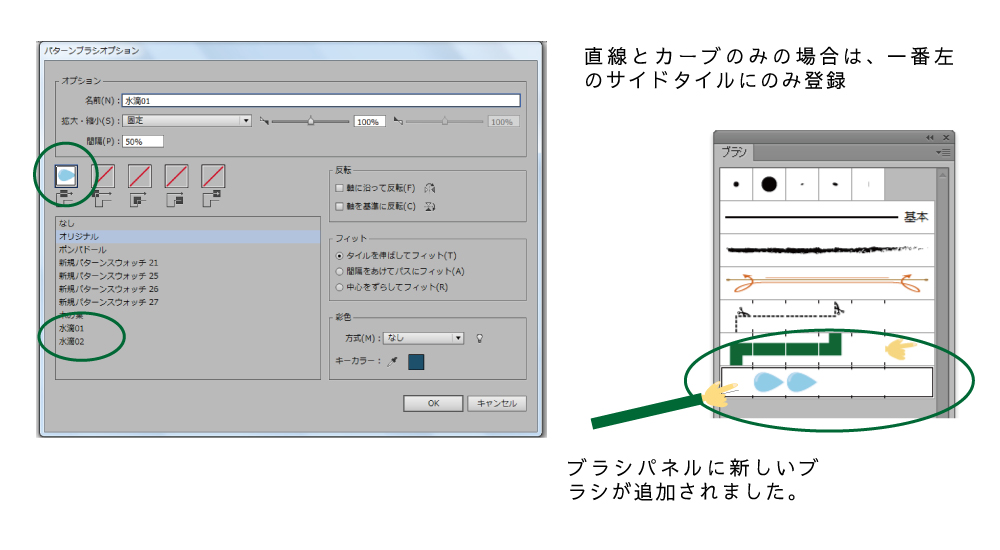
コーナーがなく、直線とカーブのみの場合は、新規ブラシ設定へ。

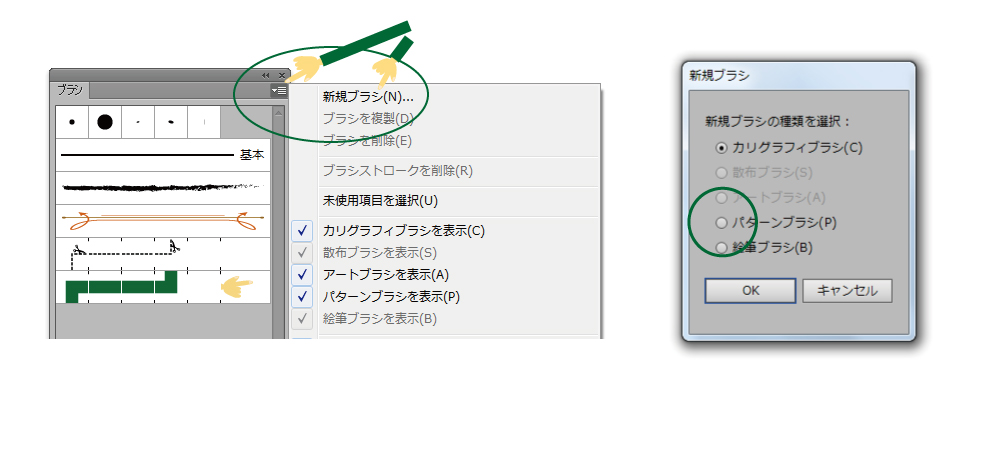
ウィンドウメニューからブラシパネルを表示させ、ブラシパネルのメニューをクリックし、新規ブラシの種類を選択する。
ここでは、パターンブラシを作成するので、パターンブラシにチェックを入れてOKボタンをクリックすると、パターンブラシオプションが表示されます。



元のサイズを基準にしてタイルのサイズを調整します。「拡大・縮小」オプションのスライダーを使用して拡大・縮小を指定
タイルの間隔を調整
パスの形に合わせてタイルを配置する方法を指定します。「タイルを伸ばしてフィット」を選択すると、パスに合わせてパターンタイルが伸縮されます。このオプションを選択すると、パターンが不均等になる場合があります。「間隔をあけてパスにフィット」を選択すると、パスに合わせてパターンタイルの間に空白が挿入されます。「中心をずらしてフィット」を選択すると、タイルが中心線以外の位置でパス上に配置されます。このオプションを選択すると、パターンがパスの中心ではなく、わずかに内側や外側にずれて適用されて、パターンが均等になります。
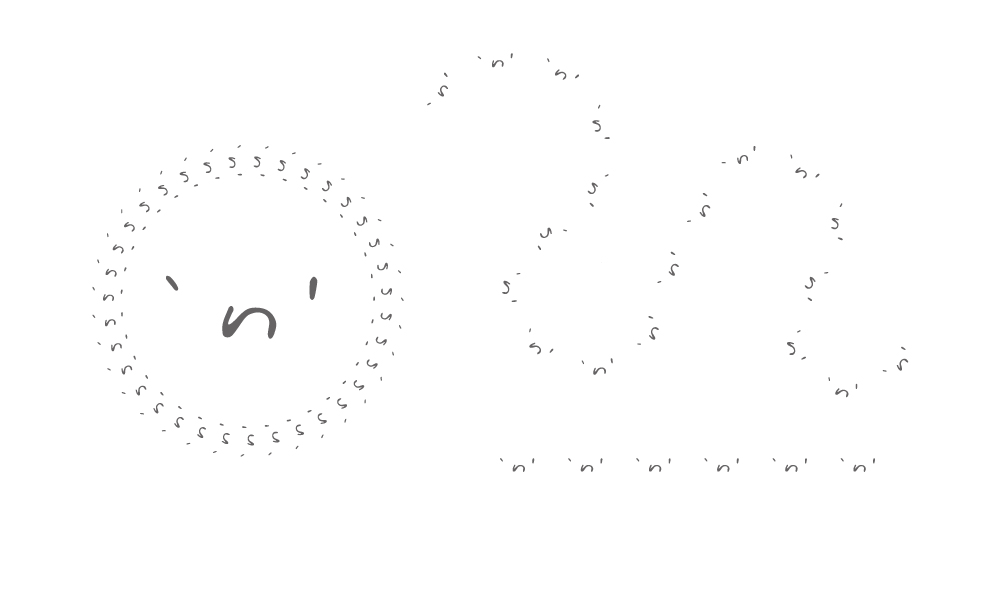
‘n’エヌロゴのパターンブラシは、せわしなく、アリが列をなして歩いているようなパターンブラシになってしまいましたが、覚えてしまうととても簡単なパターンブラシです。ショップのロゴなどでブラシを作って、チラシや販促グッズにしてもオリジナリティがあっておすすめです。

関連記事
illustratorのデータをやりとりしていると、データが開けないことや保存バージョンについて、下記のような...
ルビを振ったチラシやパンフレットをよく見かけるようになりました。合理的配慮の観点からも、「るびなし」「るびあり...
枠のデザインやラインをオリジナルのアイコンで作るには、illustratorのパターンブラシを使えば簡単です。...
春雨はダイエットに向いているのか? インターネットで見かける春雨に関する記事には「ダイエットに向いている」「ダ...
ぬか床に食材を漬け続けていると、ぬか床が水っぽくなってきます。これは野菜から水分が出るので避けられないこと。水...
いくつもレイヤーを重ねてデザインできるPhotoshop。Webサイトのデザインやバナー作成でも使うことが多い...