お祝い気分を盛り上げる紙ふぶきイラスト illustratorフリー素材


ピンク、黄色、青、みどり。細かいシンプルな紙ふぶきのフリー素材。写真と組み合わせたり、テキストと組み合わせてチラシなバナーにお使いください。素材のダウンロードは、ACイラストをご利用ください。
https://www.ac-illust.com/main/detail.php?id=1244499

散布ブラシのつくり方もご紹介しています。素材作りの参考にどうぞ。
オブジェクトをひとつひとつバランスよく並べことは、なかなか根気がいる作業で大変です。そんな時は、illustratorの散布ブラシを使って、自動的に散らばっている雰囲気を簡単に作ることができます。紙ふぶき以外にも星の瞬きや花びらが舞う様子などいろいろなブラシを作ることができます。チラシやポスターの装飾、飾り罫に使える散布ブラシの作り方をご紹介します。

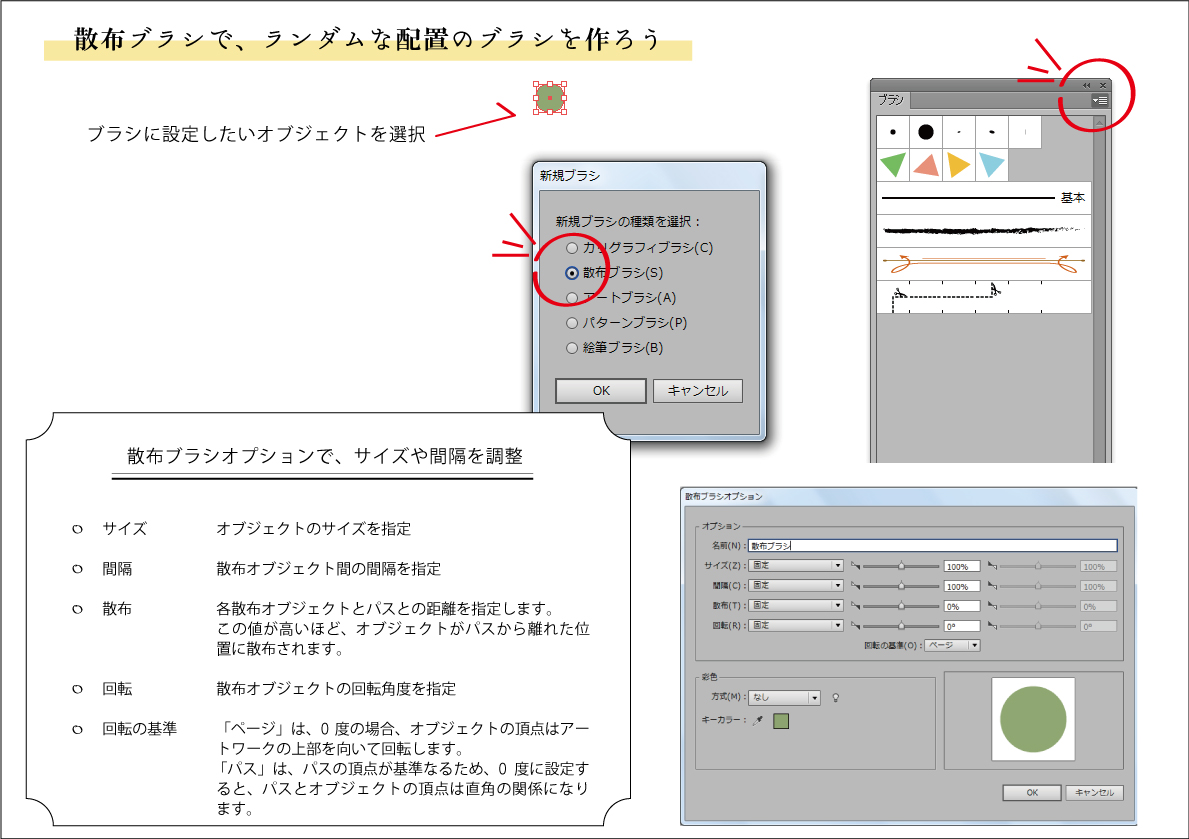
まず、ブラシにしたいオブジェクトを選択し、ブラシパネルの右上にあるオプションから、新規ブラシを選択、散布ブラシを選び「OK」をクリックします。次に散布ブラシのオプションが表示されるので、サイズや間隔などを設定します。


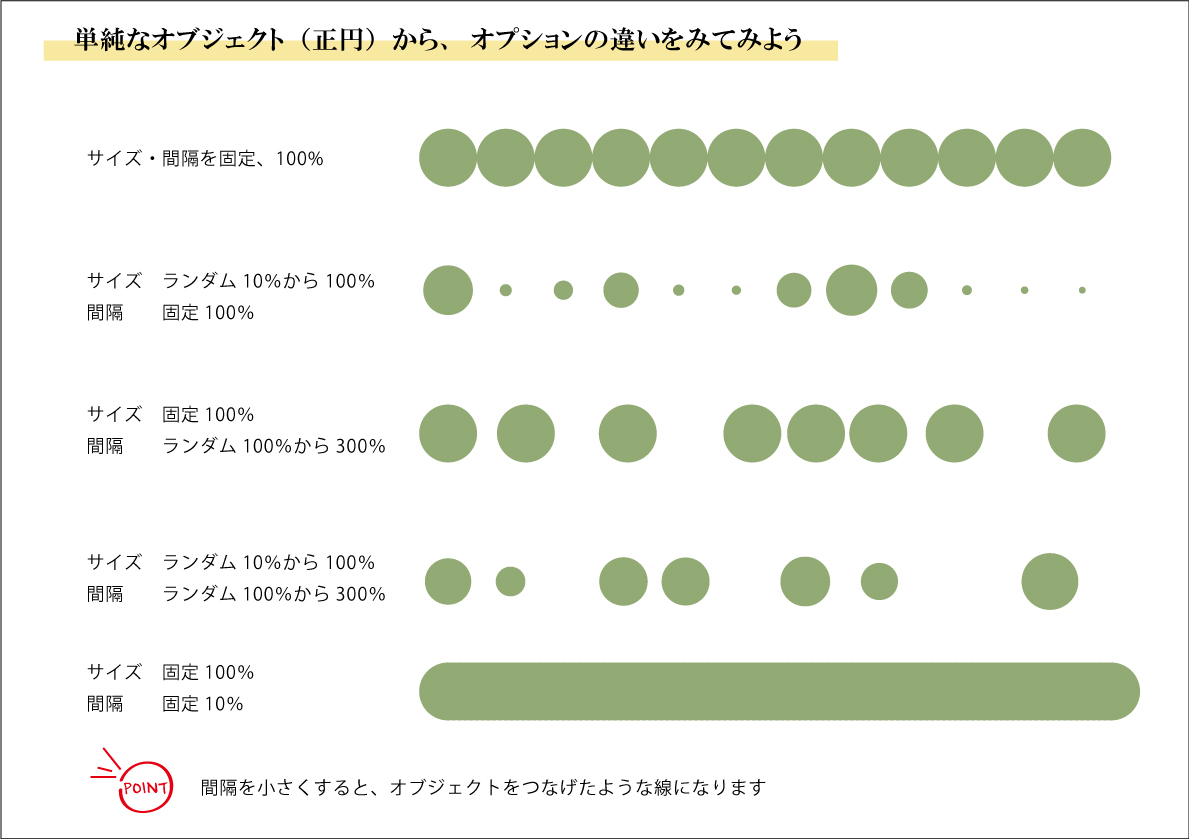
オブジェクトの大きさは、設定したサイズが100%の基準になります。サイズ、間隔の違いは、単純なオブジェクトで試してみるとわかりやすくなります。サイズ、間隔がそれぞれ100%の固定のままだと、円が隣り合わせに並ぶブラシに。次に、サイズだけ変動させると、円の大きさが変わっても間隔は「サイズ、間隔がそれぞれ100%」の図と中心が一緒です。間隔は、基準となるオブジェクトの大きさや表現したいブラシの目的に合わせて、10%から1000%の間で設定することができます。間隔が狭いと、オブジェクトは繋がっているように見える線になります。
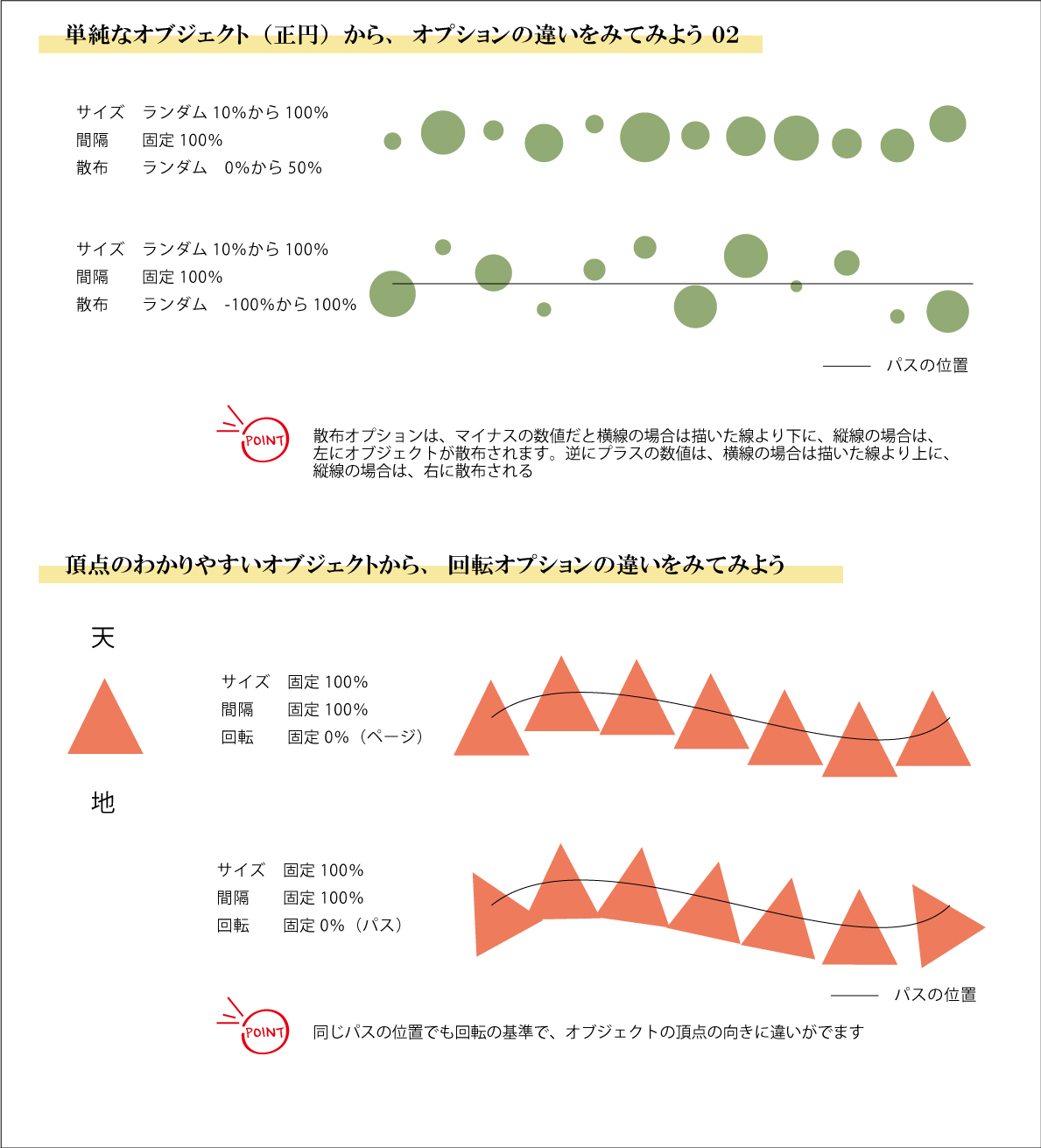
散布オプションは、マイナスの数値だと横線の場合は描いた線より下に、縦線の場合は、左にオブジェクトが散布されます。逆にプラスの数値は、横線の場合は描いた線より上に、縦線の場合は、右に散布します。
回転については、天地がわかりやすい三角形で確認。どちらも回転0度に設定しています。「ページ」の場合は、パスがカーブになっても頂点の向きは変わりませんが、「パス」の場合は、パスと直角の方向に頂点だった位置が向きを変えています。

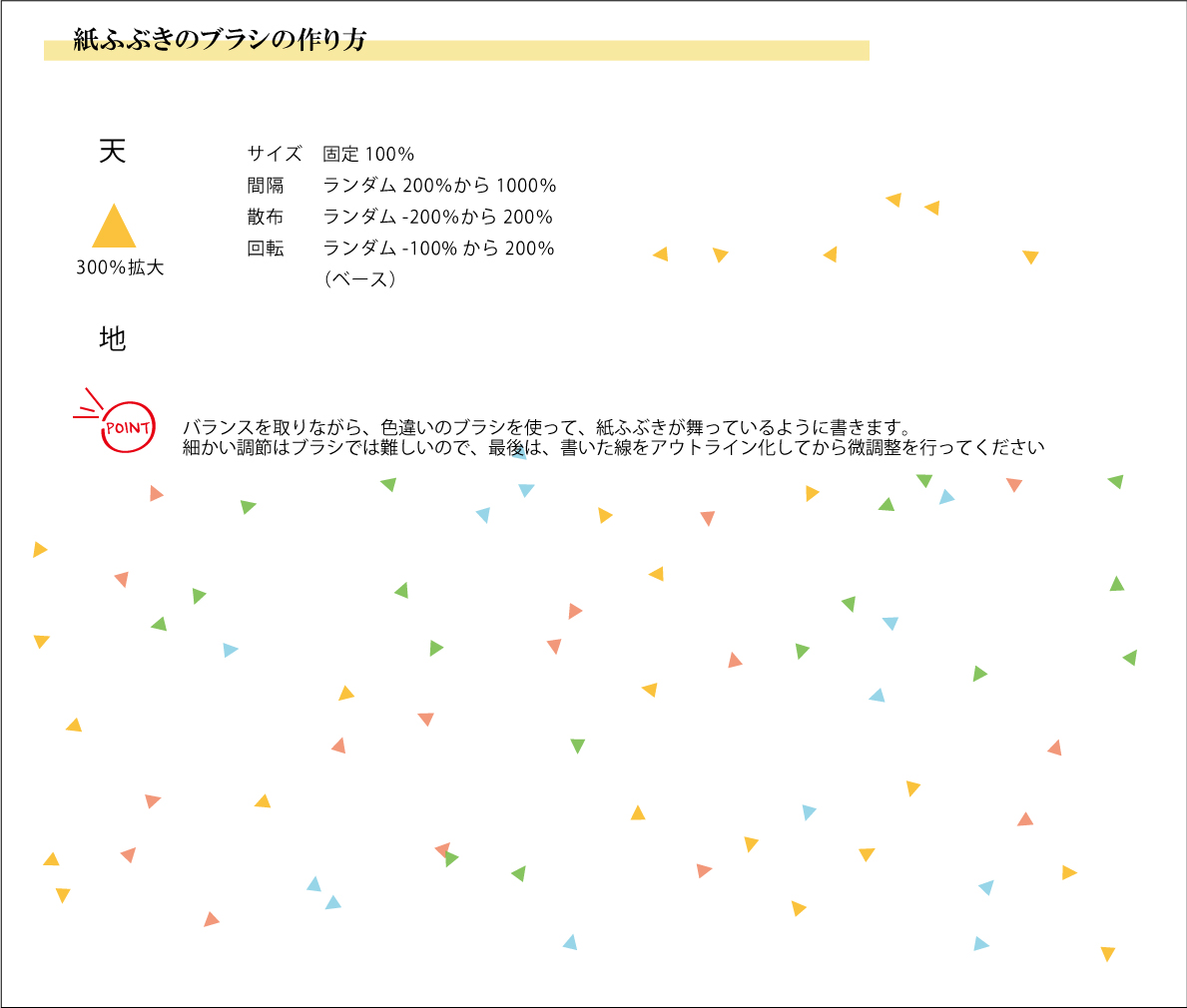
そのままでも、雰囲気のある間隔や散布になりますが、最後は、個別に微調整すると、よりバランスの良い配置になります。
関連記事
散布ブラシは、華やかなイラストが簡単に作れるのでillustratorの作業でも、よく使うツールです。。オリジ...
ポップで可愛いイメージのソフトクリーム。アイコンや挿絵など、いろいろな用途で使えるカラフルなソフトクリームのイ...
チラシ・フライヤーのタイトルや、見出しの装飾に使えるリボン素材です。カラーは、アウェアネス・リボンの色を参考に...
illustratorのデータをやりとりしていると、データが開けないことや保存バージョンについて、下記のような...
ルビを振ったチラシやパンフレットをよく見かけるようになりました。合理的配慮の観点からも、「るびなし」「るびあり...
ぬか床に食材を漬け続けていると、ぬか床が水っぽくなってきます。これは野菜から水分が出るので避けられないこと。水...