Photoshopで複数のレイヤーを結合せず、見えている状態のままコピー


いくつもレイヤーを重ねてデザインできるPhotoshop。Webサイトのデザインやバナー作成でも使うことが多いグラフィックソフトです。Webサイトのデザイン制作でパーツの切り出しにショートカット「Ctrl + Shift + C」を使います。レイヤーを結合することなく、見えているままの状態をコピーするショートカットです。
目次

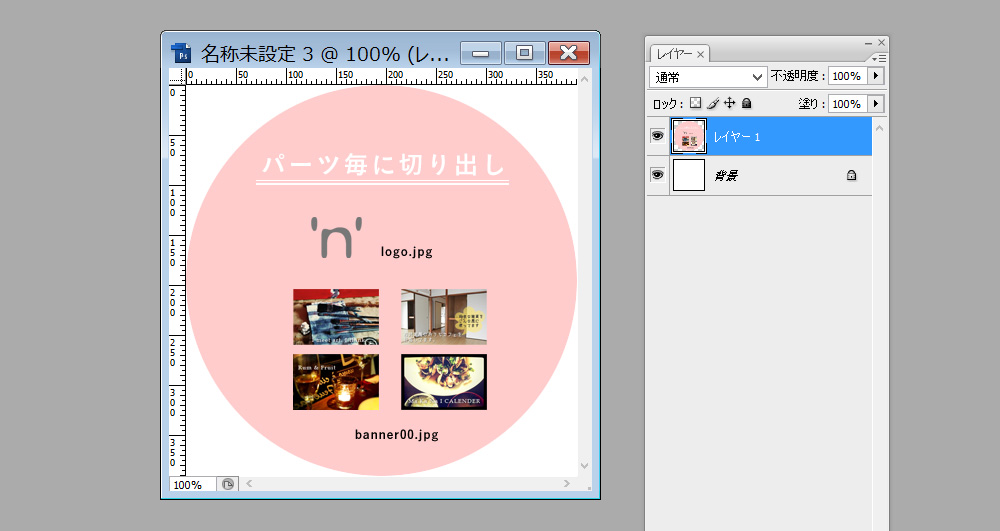
Photoshopを使用してWebサイトのデザインを作成した場合、パーツ毎に切り出しが必要になります。スライスツールを使って切り出すこともできますが、切り出したい画像の大きさぴったりに切り出しているつもりでも、1pxとかずれていることもありスライスツールは使いません。
パーツを見たままの状態で、取り出すのによく使うのが、ショートカットのコピー。
通常のショートカットコピーは、Ctrl + Cですが、Ctrl + Cだと選択しているレイヤーでのコピーになり、複数のレイヤーがある場合に全てをコピーできません。見たままにコピーできるショートカットを知る前は、パーツのレイヤーを結合させてから選択し、コピーして新規に張り付けてからWeb用に保存していました。そして、もとのデータは、修正するかもしれないので、結合したレイヤーはもとに戻すという作業をパーツ毎に繰り返していました。単純な作業ですが、数が多いと大変な作業になります。
コピーのショートカットCtrl + Cに、Shiftを加えるだけで、複数のレイヤーが含まれているパーツでも一度に切り出すことが可能です。
例えば、上の画像で背景が丸いピンクの部分は、レイヤーが11個あります。まず、背景のピンクのレイヤーサムネイルにカーソルを合わせ、Ctrlを押すと、カーソルのマークの右下に選択のマークが表示されます。その状態でレイヤーサムネイルをクリックすると、そのレイヤーの範囲が選択されます。


パーツを作るのに素材集があると便利。
手書き風の素材や北欧柄のパターンをよく利用します。
関連記事
いくつもレイヤーを重ねてデザインできるPhotoshop。Webサイトのデザインやバナー作成でも使うことが多い...
illustratorのデータをやりとりしていると、データが開けないことや保存バージョンについて、下記のような...
ルビを振ったチラシやパンフレットをよく見かけるようになりました。合理的配慮の観点からも、「るびなし」「るびあり...
ぬか床に食材を漬け続けていると、ぬか床が水っぽくなってきます。これは野菜から水分が出るので避けられないこと。水...